Html Draggable Sidebar . responsive side navigation bar in html css and javascript. Learn how to create an animated, closable side navigation menu. // make the div element draggable: You’ll want access to dom events like clicks and mouse. The draggable global attribute is an enumerated attribute that indicates whether the element can be. the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. In this article you will learn how to create. dragging an element around the screen is something that is pretty firmly in the territory of javascript. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. This example use media queries to transform the sidebar to a top navigation bar when the screen. # html # webdev # beginners # tutorial.
from www.codingnepalweb.com
This example use media queries to transform the sidebar to a top navigation bar when the screen. responsive side navigation bar in html css and javascript. dragging an element around the screen is something that is pretty firmly in the territory of javascript. The draggable global attribute is an enumerated attribute that indicates whether the element can be. Learn how to create an animated, closable side navigation menu. In this article you will learn how to create. // make the div element draggable: # html # webdev # beginners # tutorial. the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it.
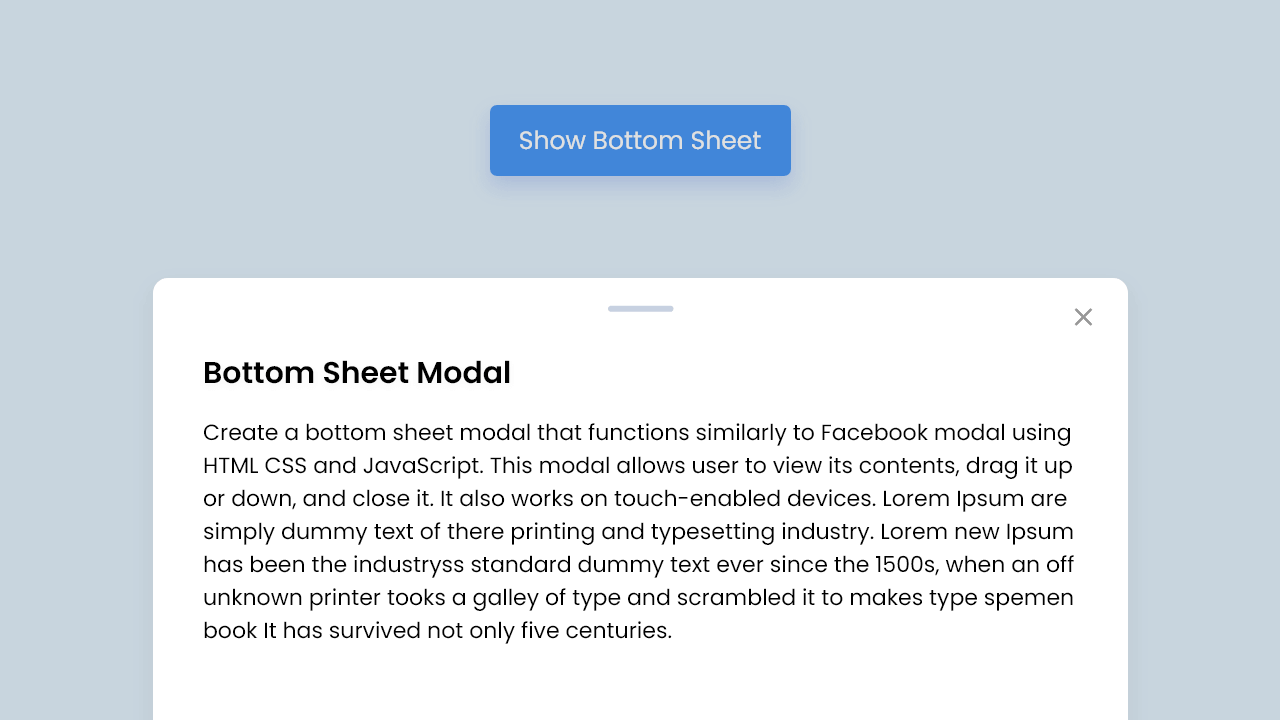
Create Draggable Bottom Sheet Modal in HTML CSS & JavaScript
Html Draggable Sidebar Learn how to create an animated, closable side navigation menu. The draggable global attribute is an enumerated attribute that indicates whether the element can be. In this article you will learn how to create. You’ll want access to dom events like clicks and mouse. // make the div element draggable: i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. dragging an element around the screen is something that is pretty firmly in the territory of javascript. # html # webdev # beginners # tutorial. the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. Learn how to create an animated, closable side navigation menu. This example use media queries to transform the sidebar to a top navigation bar when the screen. responsive side navigation bar in html css and javascript.
From www.youtube.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Html Draggable Sidebar This example use media queries to transform the sidebar to a top navigation bar when the screen. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. The draggable global attribute is an enumerated attribute that indicates whether the element can be. dragging an element around the screen. Html Draggable Sidebar.
From www.youtube.com
HTML Table With Draggable Rows Angular YouTube Html Draggable Sidebar You’ll want access to dom events like clicks and mouse. dragging an element around the screen is something that is pretty firmly in the territory of javascript. the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. i am trying to create a layout which allows you to. Html Draggable Sidebar.
From codesandbox.io
Draggable HTML Table Codesandbox Html Draggable Sidebar // make the div element draggable: The draggable global attribute is an enumerated attribute that indicates whether the element can be. This example use media queries to transform the sidebar to a top navigation bar when the screen. You’ll want access to dom events like clicks and mouse. the draggable property of the htmlelement interface gets and sets a. Html Draggable Sidebar.
From htmlfivecan.com
Understanding HTML Sidebar A Comprehensive Guide Html Draggable Sidebar In this article you will learn how to create. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. The draggable global attribute is an enumerated attribute that indicates whether the element can be. This example use media queries to transform the sidebar to a top navigation bar when. Html Draggable Sidebar.
From www.youtube.com
Cara membuat sidebar di html dan css How to make sidebar in html css Html Draggable Sidebar This example use media queries to transform the sidebar to a top navigation bar when the screen. You’ll want access to dom events like clicks and mouse. dragging an element around the screen is something that is pretty firmly in the territory of javascript. // make the div element draggable: the draggable property of the htmlelement interface gets. Html Draggable Sidebar.
From presscoders.com
Draggable Blog Sidebar Widgets! Press Coders Html Draggable Sidebar the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. # html # webdev # beginners # tutorial. In this article you will learn how to create. You’ll want access to dom events like clicks and mouse. The draggable global attribute is an enumerated attribute that indicates whether the element. Html Draggable Sidebar.
From talk.tiddlywiki.org
Resizable Sidebar Resize your sidebar with mouse dragging! Plugins Html Draggable Sidebar The draggable global attribute is an enumerated attribute that indicates whether the element can be. // make the div element draggable: This example use media queries to transform the sidebar to a top navigation bar when the screen. You’ll want access to dom events like clicks and mouse. responsive side navigation bar in html css and javascript. # html. Html Draggable Sidebar.
From www.youtube.com
React Draggable List Component React Drag And Drop ReactJS Tutorial Html Draggable Sidebar You’ll want access to dom events like clicks and mouse. The draggable global attribute is an enumerated attribute that indicates whether the element can be. // make the div element draggable: the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. i am trying to create a layout which. Html Draggable Sidebar.
From morioh.com
Responsive Navigation Drawer using HTML CSS & JavaScript Drawer Menu Html Draggable Sidebar The draggable global attribute is an enumerated attribute that indicates whether the element can be. // make the div element draggable: In this article you will learn how to create. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. dragging an element around the screen is something. Html Draggable Sidebar.
From www.codingnepalweb.com
Draggable Slider Tabs in HTML CSS & JavaScript Html Draggable Sidebar // make the div element draggable: The draggable global attribute is an enumerated attribute that indicates whether the element can be. Learn how to create an animated, closable side navigation menu. You’ll want access to dom events like clicks and mouse. This example use media queries to transform the sidebar to a top navigation bar when the screen. the. Html Draggable Sidebar.
From www.codewithrandom.com
Sidebar Dropdown Menu using HTML, CSS & JavaScript Code Html Draggable Sidebar the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. This example use media queries to transform the sidebar to a top navigation bar when the screen. dragging an element around the screen is something that is pretty firmly in the territory of javascript. In this article you will. Html Draggable Sidebar.
From www.codingnepalweb.com
Create A Draggable Card Slider in HTML CSS & JavaScript Html Draggable Sidebar # html # webdev # beginners # tutorial. In this article you will learn how to create. responsive side navigation bar in html css and javascript. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. The draggable global attribute is an enumerated attribute that indicates whether the. Html Draggable Sidebar.
From www.youtube.com
Draggable Slider Tabs Like YouTube in HTML CSS & JavaScript YouTube Html Draggable Sidebar You’ll want access to dom events like clicks and mouse. i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. In this article you will learn how to create. // make the div element draggable: # html # webdev # beginners # tutorial. the draggable property of the. Html Draggable Sidebar.
From www.youtube.com
Draggable Element Using HTML CSS JavaScript ProgrammingTT YouTube Html Draggable Sidebar The draggable global attribute is an enumerated attribute that indicates whether the element can be. In this article you will learn how to create. This example use media queries to transform the sidebar to a top navigation bar when the screen. Learn how to create an animated, closable side navigation menu. i am trying to create a layout which. Html Draggable Sidebar.
From www.youtube.com
Draggable Div Element in HTML CSS & JavaScript YouTube Html Draggable Sidebar i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. // make the div element draggable: You’ll want access to dom events like clicks and mouse. The draggable global attribute is an enumerated attribute that indicates whether the element can be. the draggable property of the htmlelement interface. Html Draggable Sidebar.
From boohyah.com
20 Free Bootstrap Sidebar Navigation Templates 2023 Boohyah Html Draggable Sidebar # html # webdev # beginners # tutorial. In this article you will learn how to create. // make the div element draggable: This example use media queries to transform the sidebar to a top navigation bar when the screen. responsive side navigation bar in html css and javascript. i am trying to create a layout which allows. Html Draggable Sidebar.
From www.codingnepalweb.com
Draggable Circular Navigation Menu in HTML CSS & JavaScript Html Draggable Sidebar i am trying to create a layout which allows you to resize the sidebar by dragging one edge of it. This example use media queries to transform the sidebar to a top navigation bar when the screen. You’ll want access to dom events like clicks and mouse. Learn how to create an animated, closable side navigation menu. dragging. Html Draggable Sidebar.
From www.devhubspot.net
Epic Sidebar Menu Tutorial Create the *Ultimate* Responsive Design in Html Draggable Sidebar You’ll want access to dom events like clicks and mouse. This example use media queries to transform the sidebar to a top navigation bar when the screen. # html # webdev # beginners # tutorial. the draggable property of the htmlelement interface gets and sets a boolean primitive indicating if the element is draggable. // make the div element. Html Draggable Sidebar.